Fecha: Agosto 11 de 2013
Asignatura: Tecnología e Informática.
Formación en Valor: Responsabilidad
Núcleo Integrador: Creación y Configuración de un Blog.
Objetivo: Crear, Configurar y aplicar diseños a un Blog.
Asignatura: Tecnología e Informática.
Formación en Valor: Responsabilidad
Núcleo Integrador: Creación y Configuración de un Blog.
Objetivo: Crear, Configurar y aplicar diseños a un Blog.
Blog: Un weblog o bitácora es la forma más fácil de crear y actualizar una página Web.
Los weblogs, blogs o bitácoras son el fenómeno de mayor actualidad en la Red. Se trata de sitios web donde se recopilan cronológicamente mensajes de uno o varios autores sobre una de terminada temática a modo de diario personal.
Las bitácoras han conseguido que la publicación de contenidos en la Red esté al alcance de cualquier internauta. Y es que existen varios servicios gratuitos con herramientas sencillas que permiten poner un weblog en marcha en menos de cinco minutos, sin ningún conocimiento previo.
Básicamente, un Blog no es más que un espacio personal de escritura en Internet en el que su autor publica artículos o noticias (post) que pueden contener texto, imágenes e hipervínculos. Los nuevos contenidos se añaden vía web desde el propio navegador y sin necesidad de ningún otro programa auxiliar.
Están pensados para utilizarlos como una especie de diario on line que una persona usa para informar, compartir, debatir periódicamente de las cosas que le gustan e interesan.
Las bitácoras han conseguido que la publicación de contenidos en la Red esté al alcance de cualquier internauta. Y es que existen varios servicios gratuitos con herramientas sencillas que permiten poner un weblog en marcha en menos de cinco minutos, sin ningún conocimiento previo.
Básicamente, un Blog no es más que un espacio personal de escritura en Internet en el que su autor publica artículos o noticias (post) que pueden contener texto, imágenes e hipervínculos. Los nuevos contenidos se añaden vía web desde el propio navegador y sin necesidad de ningún otro programa auxiliar.
Están pensados para utilizarlos como una especie de diario on line que una persona usa para informar, compartir, debatir periódicamente de las cosas que le gustan e interesan.
Pasos para crear un Blog en Blogger
1. Entre a su cuenta de gmail
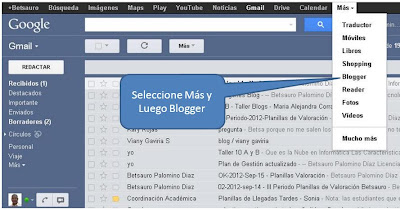
2. En versiones anteriores aparecía la Barra de Google y debia Seleccionar Más y luego Blogger

Actualmente, esta el botón aplicaciones y luego seleccione el Botón Blogger.

Actualice su perfil si desea o le da clic en Continuar en Blogger
5. Crear Una entrada o Ver Blog
Se puede visualizar como esta el Blog hasta el momento o comenzar a escribir información en una Nueva Entrada.
6. Crear un Nuevo Blog
6.1. Titulo: Escriba su nombre, ejemplo: Diana Ferreira Dean.
6.2. Escribir la dirección web del blog. Recuerde que al nombre asignado es único y será la forma de acceso a su Blog. Ejemplo: profe_euca_diana.
Al momento de acceder al blog recuerde que se adicionan la siguiente extensión: profe_euca_diana.blogspot.com
6.3. Es importante que seleccione la plantilla, la cual le da presencia a su Blog.
6.4. Clic en crear el Blog.
7. Opciones del Blog
8. Nueva Entrada
Taller:
Desarrolle un Blog con las siguientes características:
1. Nombre del Blog: profe_euca_su_nombre
Ejemplo:
- profe_euca_diana : Este blog es de la profesora del Eucarístico Diana
- profe_euca_betsauro : Este blog es del profesor del Eucarístico Betsauro.
Tenga en cuenta:
Para insertar imágenes utilice este botón de la barra de herramientas para entradas, al presionar clic sobre este botón nos aparece la ventana siguiente la cual le permite buscar una imagen almacenada en el disco del computador (se supone que usted debe buscar la imagen en Internet y descargarla en su computador) e insertarla en el lugar donde se encuentra el cursor.
Luego de elegir el archivo de imagen, debe dar clic en el botón "Añadir las imágenes seleccionas".
Borrar enlaces copiados:
Al copiar información de Internet encontramos que en muchas ocasiones esta contiene enlaces o vínculos a otras páginas, esta palabras están en color azul, para eliminar estos enlaces debe ubicarse sobre la palabra que contiene el enlace y nos aparece una lista de opciones de las cuales debemos seleccionar eliminar. Ejemplo:
Crear enlaces a otras páginas:
 En la barra debe dar clic sobre el botón enlace:
En la barra debe dar clic sobre el botón enlace: Este botón le permite añadir o eliminar un enlace existente.
Al dar clic sobre el botón enlace nos aparece la siguiente ventana:
Tenga en cuenta:
- En la opción texto para mostrar, usted debe escribir el texto que desea aparezca en el blog. Ejemplo: Buscardo
- En la opción dirección web, usted debe escribir la dirección de la página que desea mostrar al dar clic sobre la palabra que escribio en la anterior opción. Ejemplo: www.google.com
Note que en el blog se mostrara Buscador y al dar clic se mostrara la pagina de Google
Cambiar la Fuente o tipo de letra: utilice el botón Fuente
Recuerde que si el texto esta escrito usted debe primero seleccionarlo (Clic sostenido sobre el texto).
Tamaño de fuente: utilice el botón tamaño de fuente, nos ofrece tamaños definidos como son:
Nota Importante
Cuando copiamos información de un sitio web o página web, por lo generar también se copian elementos como el color de la letra el fondo y otras características las cuales llamamos FORMATO, para eliminar formato "OJO NO EL TEXTO", seleccionamos el texto que tiene el fondo o tipo de letra que NO deseamos y le damos clic al botón ELIMINAR FORMATO.
De forma inmediata aparece el texto con el formato básico, después debemos aplicar el formato deseado.




























